Background
对市面上实现的侧划返回不是很满意(仿微信,QQ 通过修改窗口透明坑太多),最终决定还是亲手写一个高实用性的吧,效果如下所示,换个图标,更多划动功能可以由你自己解锁,总共一个 600 多行代码的类,推荐通过阅读源码,你肯定会收获很多哈。
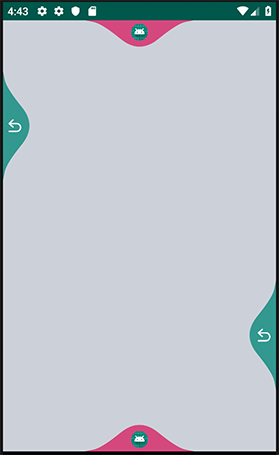
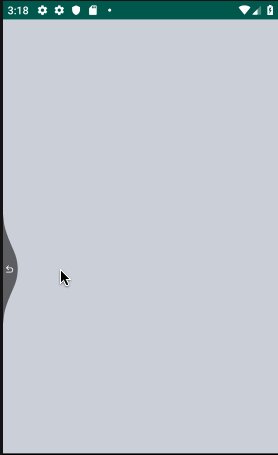
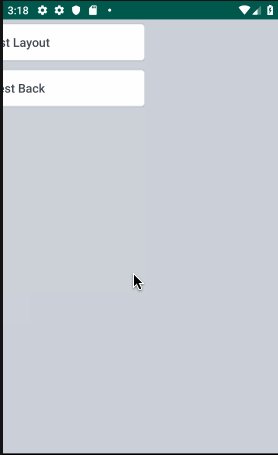
Preview


Download
源码地址:SwipePanel,喜欢的记得给个小星星哈。
Gradle:1
implementation 'com.blankj:swipe-panel:1.0'
How to use
动态
1 | final SwipePanel swipePanel = new SwipePanel(this); |
静态
1 | <com.blankj.swipepanel.SwipePanel |
API
| 方法名 | 属性名 | 说明 |
|---|---|---|
| setLeft(Top, Right, Bottom)SwipeColor | app:left(top, right, bottom)SwipeColor | 设置左(上、右、下)测颜色 |
| setLeft(Top, Right, Bottom)EdgeSize | app:left(top, right, bottom)EdgeSize | 设置左(上、右、下)测触发阈值 |
| setLeft(Top, Right, Bottom)Drawable | app:left(top, right, bottom)Drawable | 设置左(上、右、下)测 icon |
| setLeft(Top, Right, Bottom)Center | app:isLeft(Top, Right, Bottom)Center | 设置左(上、右、下)测是否居中 |
| setLeft(Top, Right, Bottom)Enabled | app:isLeft(Top, Right, Bottom)Enabled | 设置左(上、右、下)测是否可用 |
| wrapView | — | 设置嵌套在该 view 的外层 |
| setOnFullSwipeListener | — | 设置完全划开松手后的监听 |
| isOpen | — | 判断是否被划开 |
| close | — | 关闭 |
